がじぇっとりっぷはASUS「CN66」で初めてChrome OSに触れたのですが、コンテンツ消費型の利用や、Googleシステムを中心とした使い方にはとても向いていると感じました。

一方で、システム開発やコンテンツ生産といった分野にはWindowsやLinuxに一歩劣るとも感じました。
いや、Playストアには各種アプリが揃っていて全くできないわけではないし、部分的にはデスクトップアプリよりも洗練されていたりするわけですが、Windowsでも展開しているようなアプリだと簡素化されていたりすることが多いんですよね…少なくとも、Windowsから移行するにはアプリの選定からやり直す必要があります。
とはいえ、あれこれと駆使すればWindows/Linuxに近いところまでは持っていけるので、そのための開発・生産に向いた機能について紹介します。
CROSH

Chrome OSにはCROSH(Chromeシェル)という独自のシェルがあります。
アプリ一覧には出てこず、Ctrl+Alt+Tで起動できます。

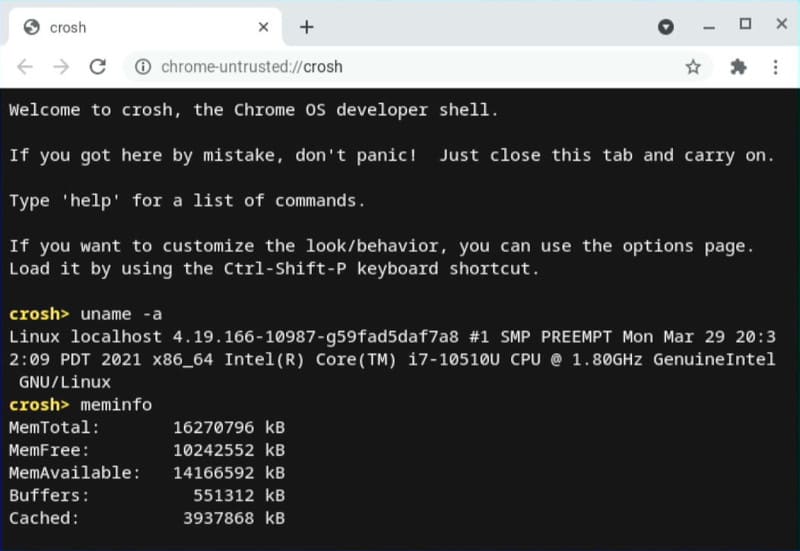
使えるコマンドはそれほど多くなく、ちょっとした確認程度ですね。
CROSH(Chromeシェル)の使い方に関しては、DELLとHPのサポートページがよくまとまっています。
開発者モード
Androidでは隠しコマンドで簡単に開発者モードに切り替えられますが、Chrome OSではひと手間必要です。
※ASUS「CN66」での手順の説明となります。

一旦電源を落とし、ケンジントンロック下のリカバリボタンを押しながら、電源を入れることで、リカバリモードで起動します。
ChromebookではESC+F3+電源ONというパターンが多いようです。

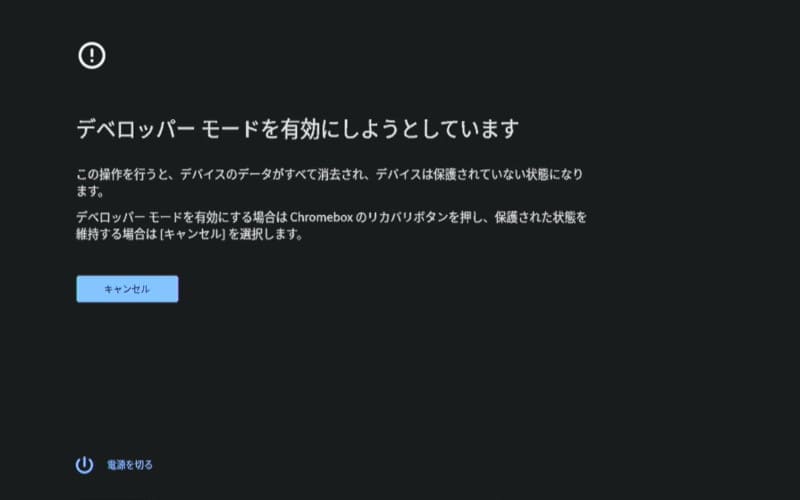
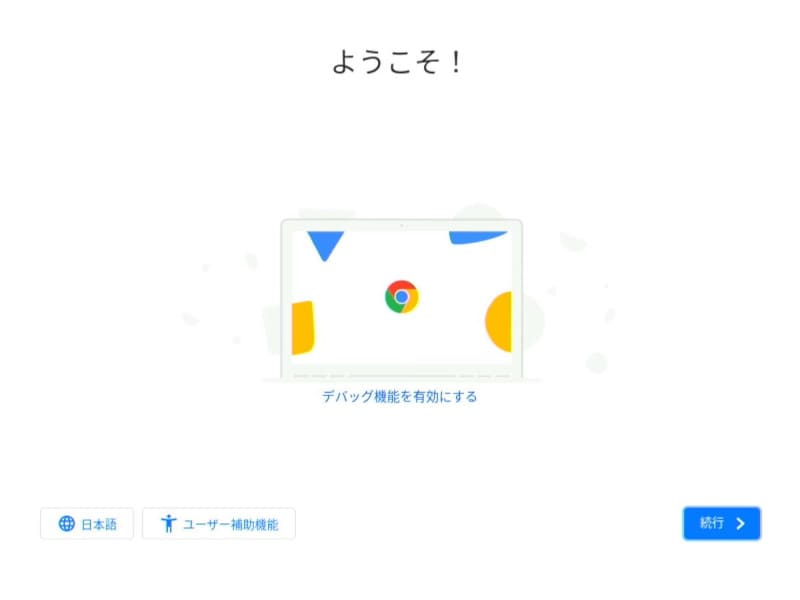
すると上のような画面が表示されます。
この画面でCTRL+Dを押し、もう一度リカバリボタンを押すと、開発者モードのセットアップが始まります。

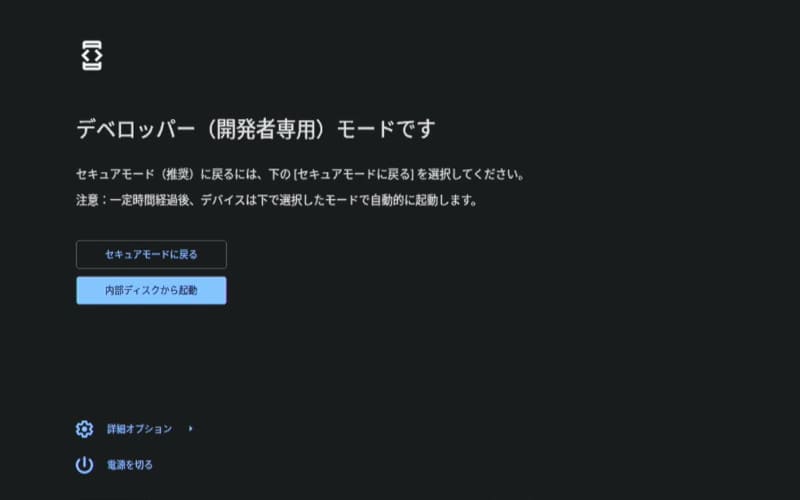
セットアップには数分程度かかり、起動したら確認画面が表示されます。

内容はリセットされ、セットアップを最初からやり直しとなります。

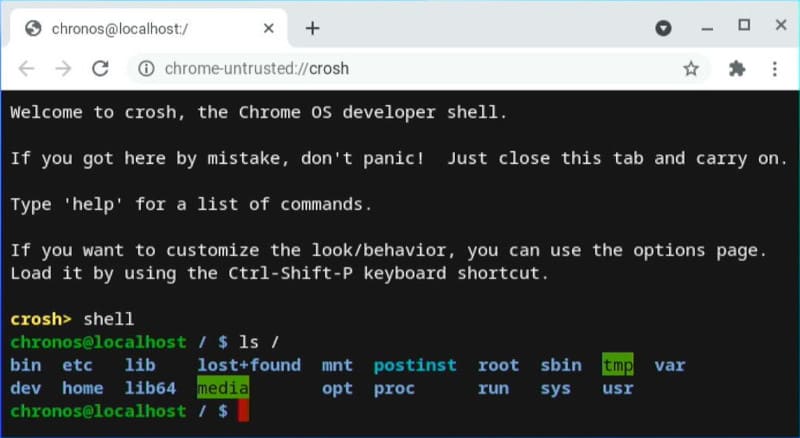
開発者モードではshellを実行することができ、Linuxコマンドを使うことができるようになります。

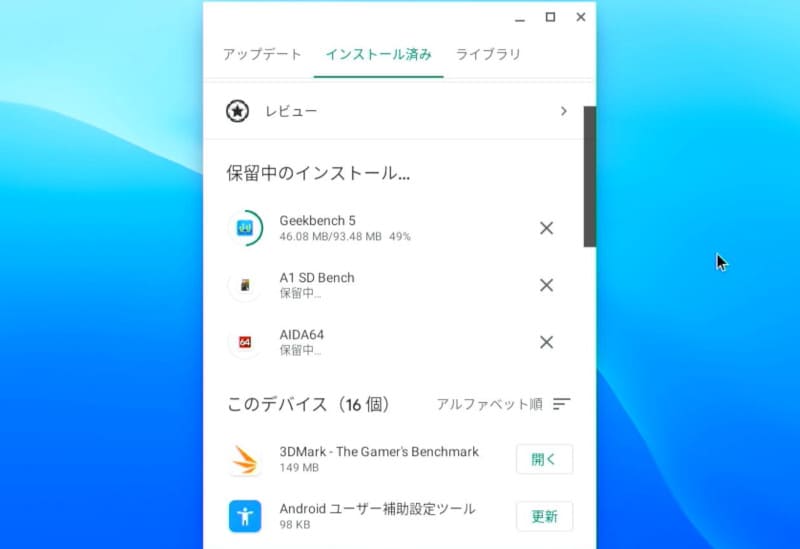
また、通常モードでインストールしたアプリを自動でインストールしてくれるようです。

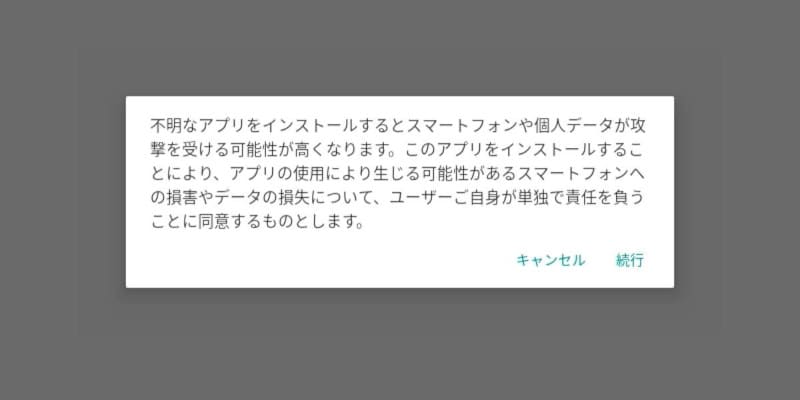
他にも、通常モードではできなかった、野良アプリのインストールをすることもできます。

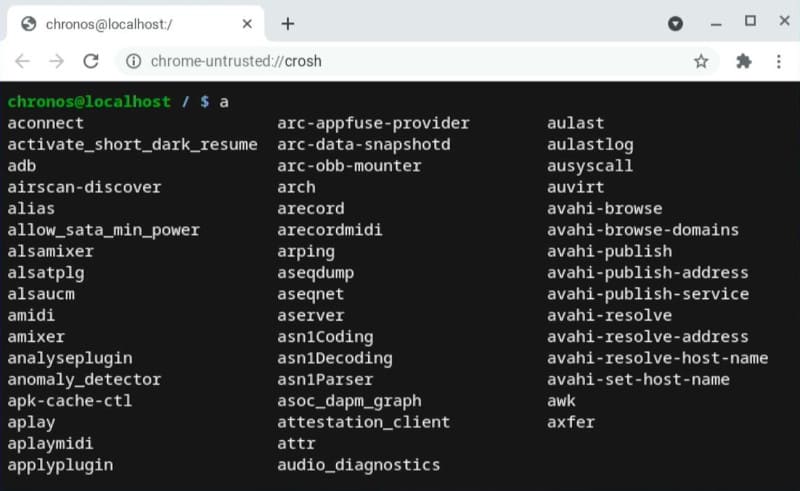
ちなみにshell内には apt/gpkg などのパッケージ管理コマンドがありません。
画像は頭文字がaのコマンド一覧ですが、aptが入っていないのが分かります。
Linux(ベータ版)を使う

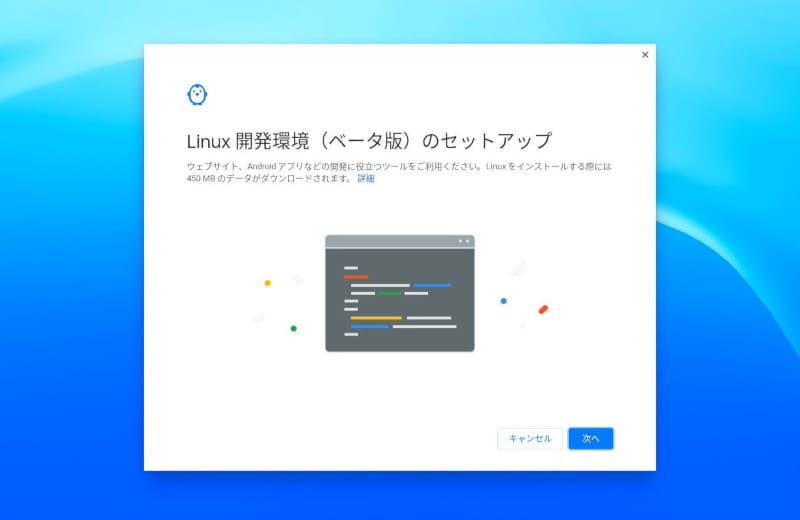
Chromebook/Chrome Boxには開発環境構築用途として設定の中に「Linux(ベータ版)を使う」という項目が用意されており、ONにするとDebian 10(Buster)相当の環境にできるようです。
他にも非公式にCrouton、Chromebrewという手法もありますが、ここでは紹介にとどめておきます。
Crouton、Chromebrewのインストールについては下の記事に詳しいです。

話を戻して、Linux(ベータ版)です。

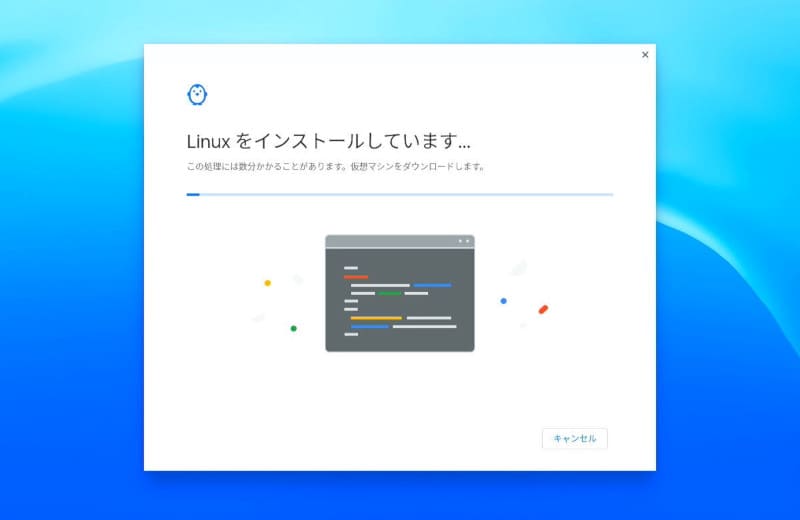
Linux開発環境は仮想マシン(コンテナ)上に構築され、まずはコンテナのダウンロードから始まるので結構時間がかかります。

インストールが完了すると「Linuxアプリ」が追加されます。

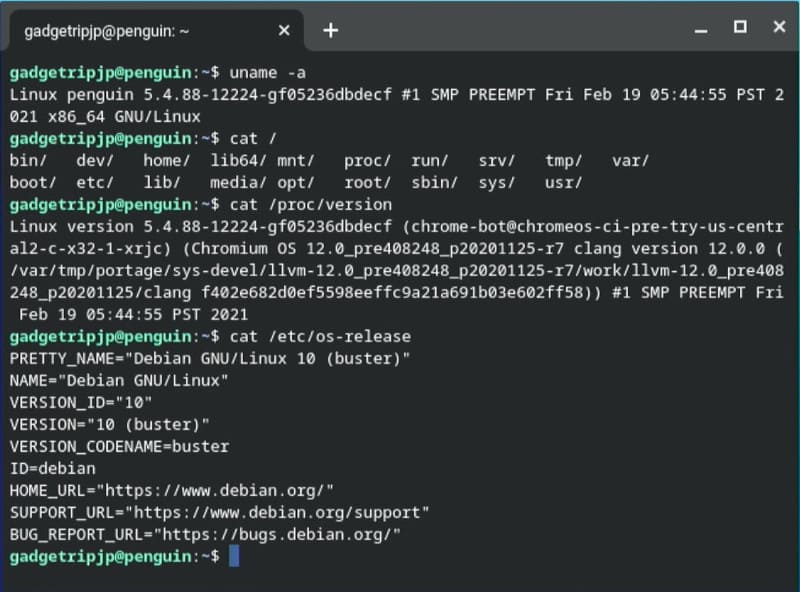
起動するとshellが立ち上がります。
Debian 10相当でカーネルは5.4でした。

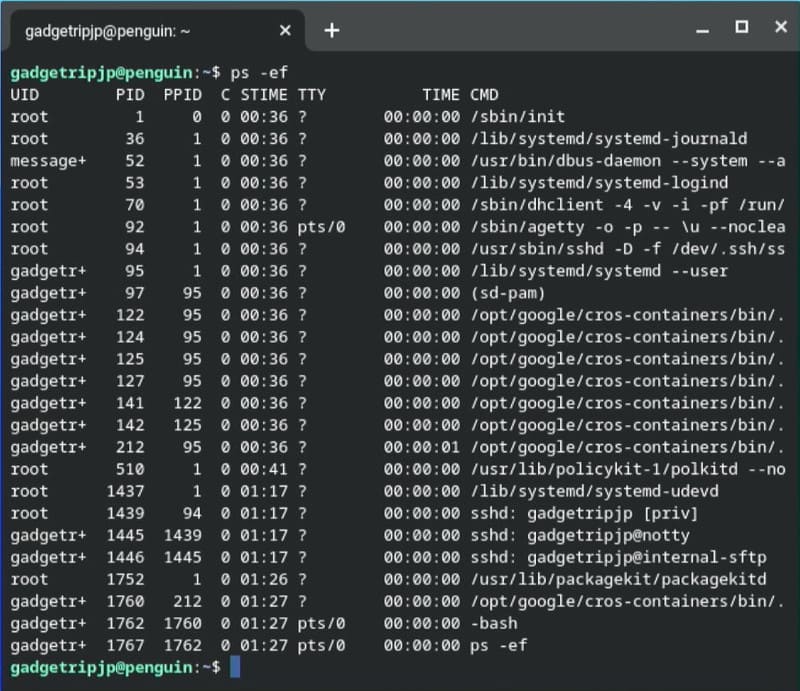
コンテナなので動いているプロセスは最小限です。

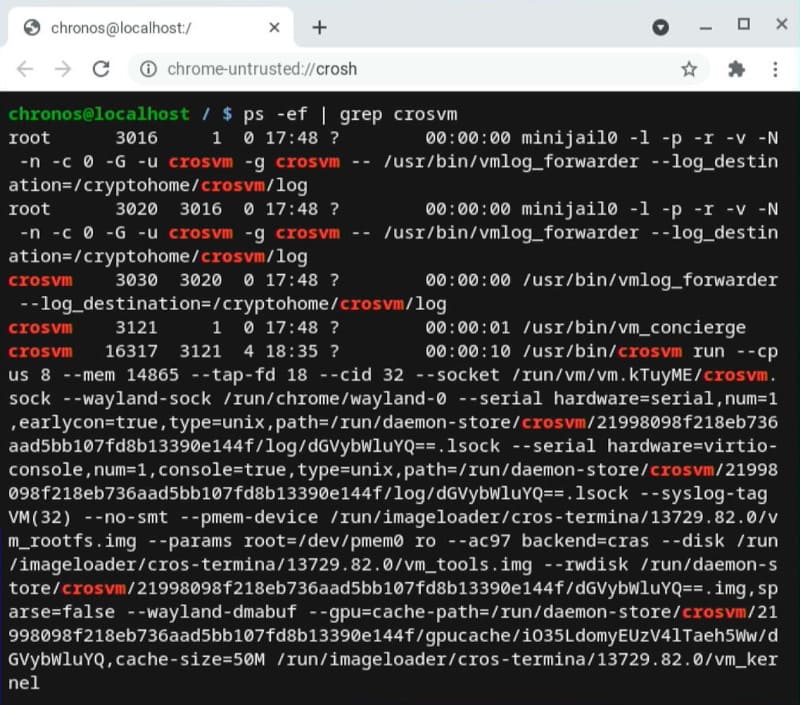
本体側のshellで見ると、crosvmという名前で動いていることが分かります。

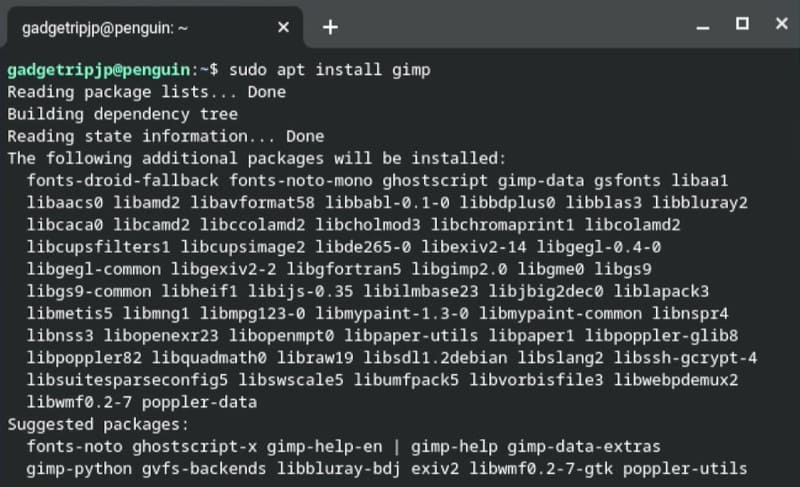
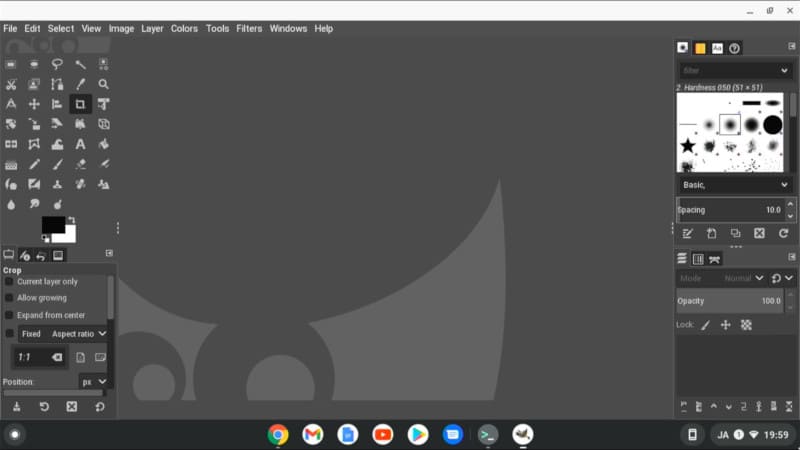
Linux環境に戻って、試しにGIMPをインストールしてみます。

Linux(ベータ版)でインストールしたGUIアプリは”Linuxアプリ”グループに登録されるようです。

見かけ上はデスクトップで動いているように見え、普通に作業できます。

/home/username に保存したファイルは”ファイル”アプリで確認できます。
WEB開発環境を作る
Linux(ベータ版)ではWEB開発環境の構築もできます。

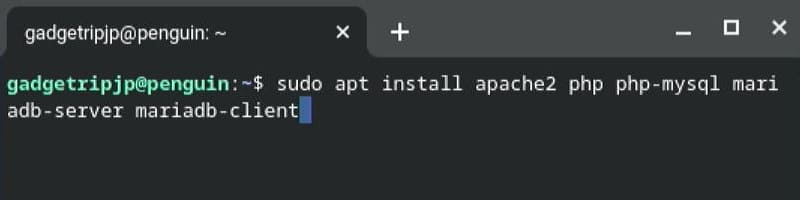
ひとまずLAMP環境を構築します。
あくまで確認のため、画像ではオーソドックスなパッケージ構成にしていますが、Node.jsでもlighttpdでも好きな環境にするといいでしょう。

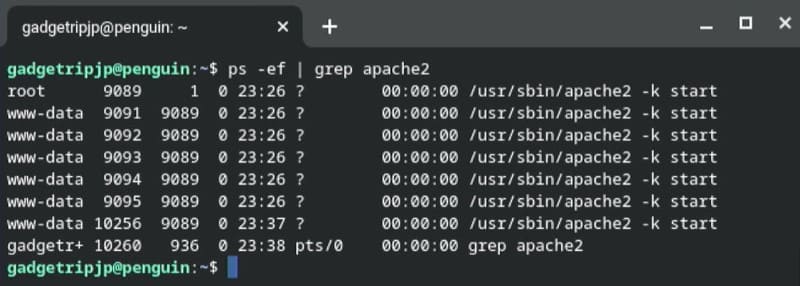
インストール後はプロセスが動作していることを確認。

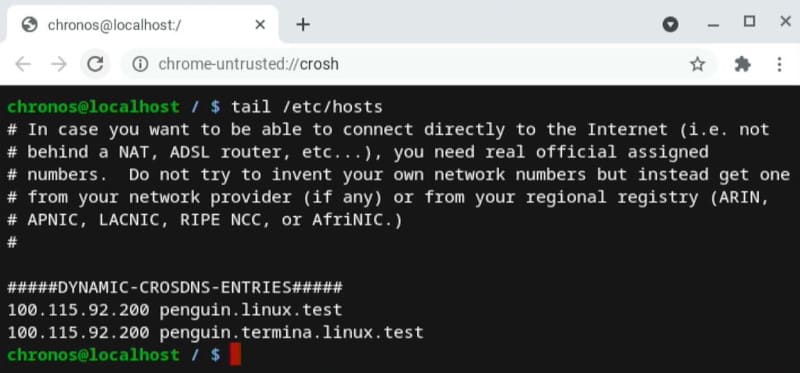
Linuxコンテナまでのルーティングを確認するため、CROSHからshellに入り、/etc/hosts を見ます(※開発者モードでないとshellには入れません)。
今回は 100.115.92.200 で動いているようです。

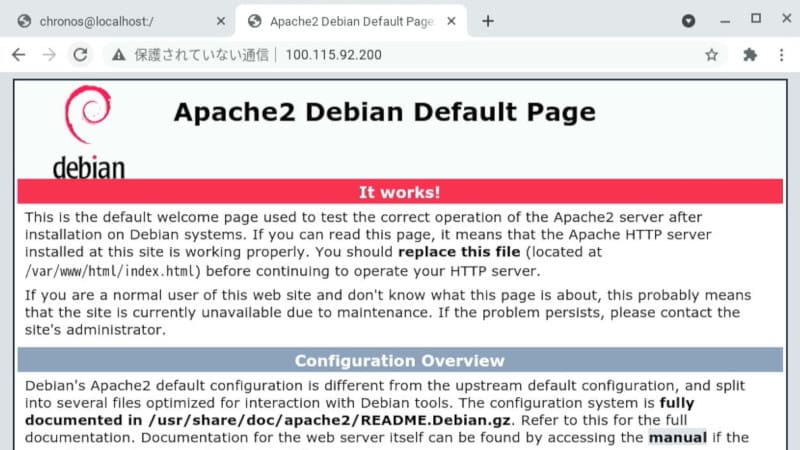
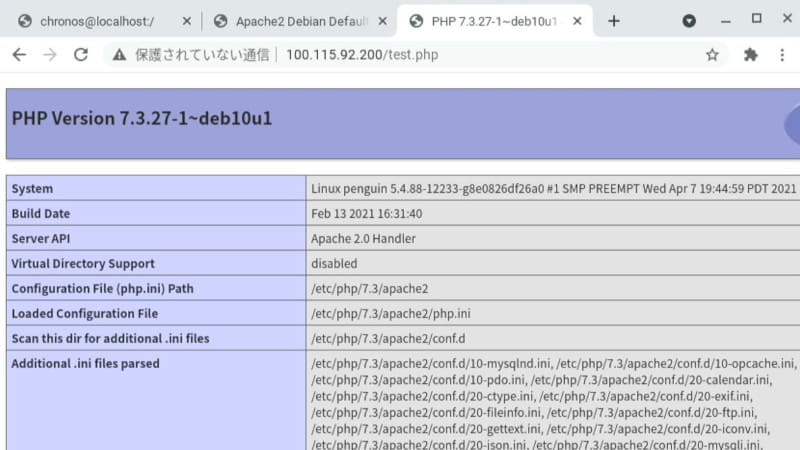
ブラウザから上記IPにアクセスすると、Apacheが動いていることが確認できました。

PHPの動作も確認します。
オーソドックスな構成なので、webディレクトリは /var/www/html です。
書き込む内容も定番の phpinfo() です。

PHPも動作していることが確認できました。
これで最低限のPHP環境が整ったことになります。
あとは”ファイル”アプリから見れる /home/username にディレクトリの向きを変更(シンボリックリンクなど)すれば、Chrome OS上で開発できますね。
まとめ
簡単ではありますが、Chrome OSで開発環境を構築する手法のひとつを解説しましたが、調べればいくつもやり方が出てきます。
そもそもサーバーを外に置いて開発すれば、わざわざ内部にサーバーを建てる必要もないですしね…
開発環境は外に置いてgitと好きなエディタだけで開発する。そういった状態を作り上げることが先かもしれません。



コメント
OOBEとまでは言わないにしてもWin10くらいの変更容易性は無いと、個人の遊びorコレを使う事がメインという手段と目的逆転なんですよね。